Contact Form 7 là một plugin phổ biến cho WordPress dùng để tạo các form liên hệ tùy chỉnh. Trong bài viết này, mình sẽ hướng dẫn chi tiết cách tạo một form liên hệ với hai trường thông tin trong cùng một hàng. (two fields in one row)
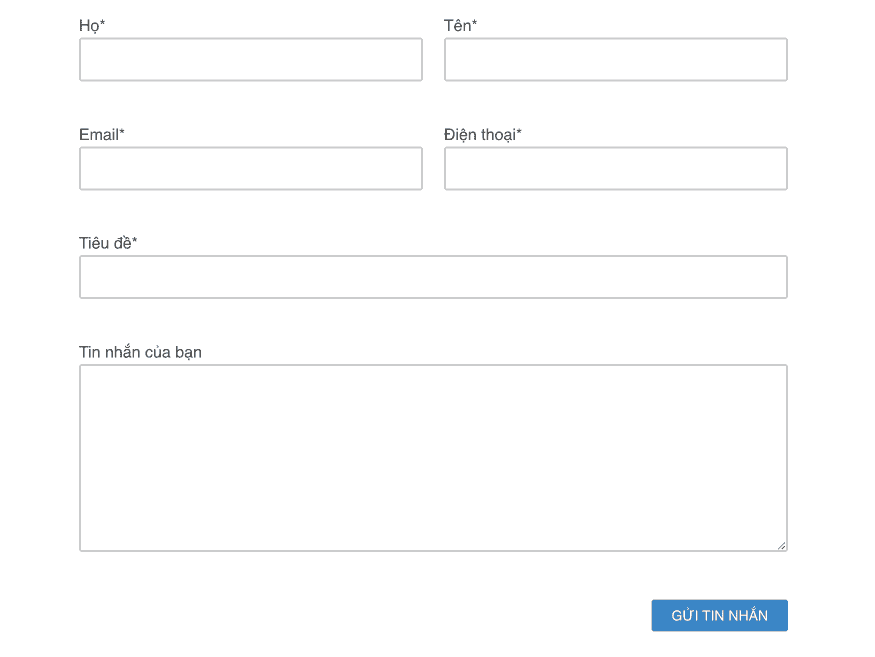
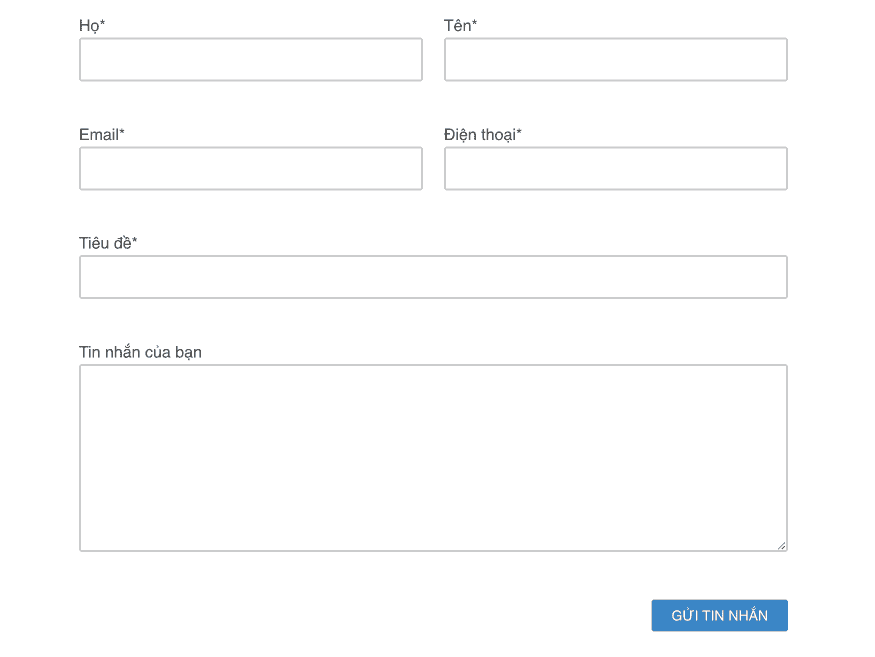
Biểu mẫu sẽ có hai cột trên màn hình lớn hơn và sẽ trở thành một cột trên thiết bị di động. Biểu mẫu cuối cùng của chúng ta sẽ trông như sau.

Tạo một form liên hệ với hai trường thông tin trong cùng một hàng
Đánh dấu HTML
Trước tiên, hãy tạo đánh dấu HTML cho biểu mẫu. Chúng ta sẽ bao bọc toàn bộ biểu mẫu bằng một ID có tên là “responsive-form” và sau đó sẽ có các hàng và cột như sau.
<div id = "responsive-form" class = "clearfix" > <div class = "form-row" > <div class = "column-half" > Họ* [text* last-name] </div> <div class = "column-half" > Tên* [text* first-name] </div> </div> <div class = "form-row" > <div class = "column-half" > Email* [email* your-email] </div> <div class = "column-half" > Điện thoại* [text* your-phone] </div> </div> <div class = "form-row" > <div class = "column-full" > Tiêu đề* [text* your-subject] </div> </div> <div class = "form-row" > <div class = "column-full" > Tin nhắn của bạn [textarea your-message] </div> </div> <div class = "form-row" > <div class = "column-full" > [submit "Gửi tin nhắn"] </div> </div> </div>
>> Tham khảo: Bạn nên sử dụng Akismet để spam Contact Form 7
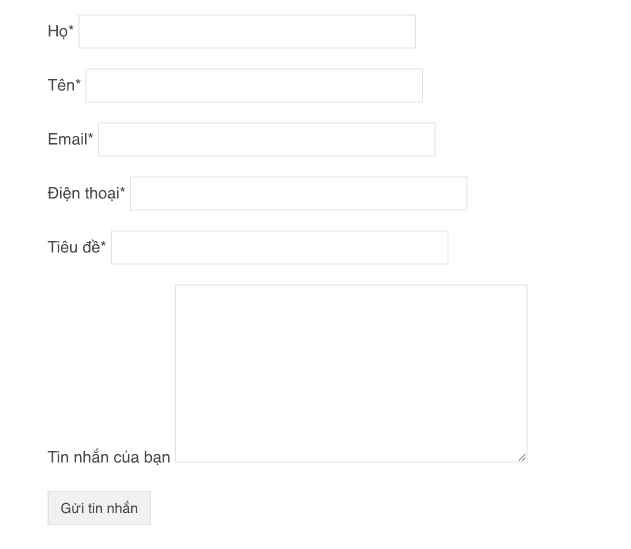
Nếu bạn xuất bản biểu mẫu ngay bây giờ, nó sẽ trông tương tự như sau.

Đánh dấu HTML hai cột trong Contact form 7
Kiểu CSS
Bây giờ hãy cùng xem các kiểu css định dạng cho các hàng hai cột của chúng ta.
#responsive-form{
max-width:730px /*-- thay đổi điều này để có được chiều rộng biểu mẫu mong muốn của bạn --*/;
margin:0 auto;
width:100%;
}
.form-row{
width: 100%;
}
.column-half, .column-full{
float: left;
position: relative;
padding: 0.65rem;
width:100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
/**---------------- Điều chỉnh trên các kích thước màn hình khác nhau ----------------**/
@media only screen and (min-width: 48em) {
.column-half{
width: 50%;
}
}
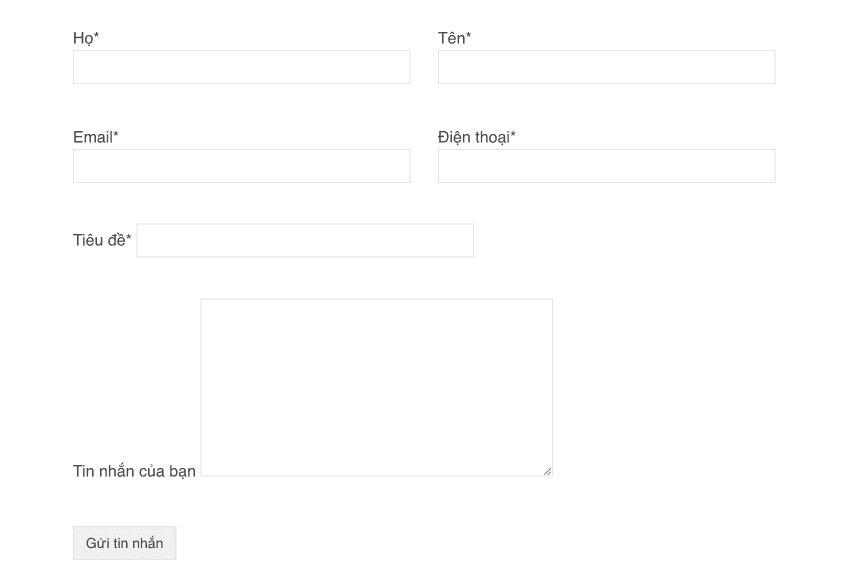
Các kiểu này xác định các hàng và cột. Nếu bạn nhìn vào biểu mẫu của mình ngay lúc này, bạn sẽ thấy biểu mẫu đã có hai cột.

kiểu css cho hai cột trên một hàng
Bây giờ chúng ta hãy định dạng biểu mẫu nhé.
.wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 textarea {
width: 100%;
padding: 12px;
border: 2px solid #ccc;
border-radius: 3px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
.wpcf7 input[type="text"]:focus{
background: #fff;
}
.wpcf7-submit{
float: right;
background: #0088cc;
color: #fff;
text-transform: uppercase;
border: none;
padding: 8px 20px;
cursor: pointer;
border-radius: 3px;
}
.wpcf7-submit:hover{
background: #cb2027;
}
span.wpcf7-not-valid-tip{
text-shadow: none;
font-size: 12px;
color: #fff;
background: #cb2027;
padding: 5px;
}
div.wpcf7-validation-errors {
text-shadow: none;
border: transparent;
background: #f9cd00;
padding: 5px;
color: #9C6533;
text-align: center;
margin: 0;
font-size: 12px;
}
div.wpcf7-mail-sent-ok{
text-align: center;
text-shadow: none;
padding: 5px;
font-size: 12px;
background: #59a80f;
border-color: #59a80f;
color: #fff;
margin: 0;
}
Trên máy tính để bàn
Biểu mẫu form sẽ được hiển thị thành hai cột

tạo một form liên hệ với hai trường thông tin trong cùng một hàng
Trên thiết bị di động
Biểu mẫu form sẽ được hiển thị thành một cột.

Hiển thị Contact Form 7 trên điện thoại di động
Code duy nhất
Để tiết kiếm thời gian bạn có thể coppy nguyên đoạn code này vào “nội dung form” của Contact form 7
<div id = "responsive-form" class = "clearfix" >
<div class = "form-row" >
<div class = "column-half" > Họ* [text* last-name] </div>
<div class = "column-half" > Tên* [text* first-name] </div>
</div>
<div class = "form-row" >
<div class = "column-half" > Email* [email* your-email] </div>
<div class = "column-half" > Điện thoại* [text* your-phone] </div>
</div>
<div class = "form-row" >
<div class = "column-full" > Tiêu đề* [text* your-subject] </div>
</div>
<div class = "form-row" >
<div class = "column-full" > Tin nhắn của bạn [textarea your-message] </div>
</div>
<div class = "form-row" >
<div class = "column-full" > [submit "Gửi tin nhắn"] </div>
</div>
</div>
<style>
#responsive-form{
max-width:730px /*-- thay đổi điều này để có được chiều rộng biểu mẫu mong muốn của bạn --*/;
margin:0 auto;
width:100%;
}
.form-row{
width: 100%;
}
.column-half, .column-full{
float: left;
position: relative;
padding: 0.65rem;
width:100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
/**---------------- Điều chỉnh trên các kích thước màn hình khác nhau ----------------**/
@media only screen and (min-width: 48em) {
.column-half{
width: 50%;
}
}
.wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 textarea {
width: 100%;
padding: 12px;
border: 2px solid #ccc;
border-radius: 3px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
.wpcf7 input[type="text"]:focus{
background: #fff;
}
.wpcf7-submit{
float: right;
background: #0088cc;
color: #fff;
text-transform: uppercase;
border: none;
padding: 8px 20px;
cursor: pointer;
border-radius: 3px;
}
.wpcf7-submit:hover{
background: #cb2027;
}
span.wpcf7-not-valid-tip{
text-shadow: none;
font-size: 12px;
color: #fff;
background: #cb2027;
padding: 5px;
}
div.wpcf7-validation-errors {
text-shadow: none;
border: transparent;
background: #f9cd00;
padding: 5px;
color: #9C6533;
text-align: center;
margin: 0;
font-size: 12px;
}
div.wpcf7-mail-sent-ok{
text-align: center;
text-shadow: none;
padding: 5px;
font-size: 12px;
background: #59a80f;
border-color: #59a80f;
color: #fff;
margin: 0;
}
</style>
Chúc các bạn thành công ! Nếu bạn có bất kỳ câu hỏi nào, vui lòng cho tôi biết trong phần bình luận.