Plugin Contact Form 7 – Dynamic Text Extension là một công cụ hữu ích giúp bạn tạo ra các form liên hệ trên WordPress một cách động và linh hoạt hơn. Thay vì phải nhập thủ công các thông tin vào từng trường trong form, plugin này cho phép bạn tự động điền dữ liệu từ các nguồn khác nhau vào form, giúp tiết kiệm thời gian và tăng tính chính xác.
Tạo form động với Contact Form 7 – Dynamic Text Extension
Plugin này sẽ giúp bạn tự động điền thông tin vào các trường trong form, tạo ra các form linh hoạt và tiết kiệm thời gian. Link plugin đây nhé
Contact Form 7 – Dynamic Text Extension có thể cho phép bạn tạo các trường được điền sẵn được lấy từ các vị trí khác bao gồm:
- Tự động điền tiêu đề bài viết: Khi tạo form trên một trang bài viết, plugin sẽ tự động lấy tiêu đề của bài viết đó và điền vào một trường trong form.
- Tự động điền URL hoặc tên miền: Bạn có thể tự động điền URL của trang hiện tại, tên miền hoặc đường dẫn vào form.
- Tự động điền ID bài viết, slug: Plugin có thể lấy ID hoặc slug của bài viết hiện tại và điền vào form.
- Tự động điền thông tin sản phẩm: Nếu bạn sử dụng WooCommerce, plugin có thể lấy thông tin sản phẩm như mã sản phẩm, tên sản phẩm và tự động điền vào form.
- Tự động điền thông tin từ các biến: Bạn có thể sử dụng các biến như
$_GET,$_POSThoặc các hàm nhưget_bloginfo()để lấy dữ liệu và điền vào form. - Tự động điền thông tin từ các custom field: Plugin cho phép bạn lấy giá trị từ các custom field và điền vào form.
Ưu điểm của plugin:
- Tăng tính tự động hóa: Giảm thiểu việc nhập liệu thủ công, tiết kiệm thời gian và giảm thiểu lỗi.
- Tăng tính linh hoạt: Cho phép bạn tùy chỉnh form theo nhiều cách khác nhau.
- Dễ sử dụng: Plugin cung cấp giao diện trực quan và dễ sử dụng.
Ví dụ ứng dụng:
- Form đặt hàng: Tự động điền tên sản phẩm, giá, số lượng vào form đặt hàng.
- Form liên hệ: Tự động điền tên trang, URL trang vào form để người nhận biết được người gửi đang liên hệ về trang nào.
- Form đăng ký: Tự động điền một số thông tin mặc định vào form đăng ký.
Cách sử dụng Plugin Contact Form 7 – Dynamic Text Extension
Đây không phải là một plugin chạy độc lập mà nó bắt buộc phải có plugin Contact Form 7 chạy cùng nên trước tiên bạn hãy cài cả 2 plugin: Contact Form 7 và Contact Form 7 – Dynamic Text Extension này vào trước nhé, phần cài đặt plugin quá dễ rồi ad không hướng dẫn lại nữa ad sẽ đi vào chi tiết cách sử dụng, dưới đây là cách sử dụng với một số trường hợp cụ thể
>> Tham khảo: Nên kết hợp với Akismet để chống spam contact form 7
Sử dụng Dynamic Text field
Dynamic Text là thẻ biểu mẫu được thêm vào bởi Contact Form 7 – Dynamic Text Extension (DTX) để tạo <input type="text"> các trường biểu mẫu cho các biểu mẫu được tạo bằng Contact Form 7. Nó mở rộng thẻ biểu mẫu Text Field của Contact Form 7 , chấp nhận tất cả các tùy chọn mà nó có, cùng với các tùy chọn bổ sung sau đây được giới thiệu bởi DTX:
| Lựa chọn | Sự miêu tả | Ví dụ |
| Giá trị động | Đặt giá trị mặc định động. Có thể là văn bản tĩnh hoặc mã ngắn . Giá trị được hiển thị trong thẻ biểu mẫu giữa các dấu ngoặc kép. | [dynamic_text inputname "Hello world"] |
| Trình giữ chỗ động | Đặt giá trị giữ chỗ động . Có thể là văn bản tĩnh hoặc mã ngắn. Xem tài liệu giữ chỗ để biết thêm chi tiết. | [dynamic_text inputname placeholder:Hello World] |
Những thiết lập này có thể dễ dàng cấu hình bằng trình tạo form mới (mình khuyến khích sử dụng cách này – Không cần nhớ code trên )
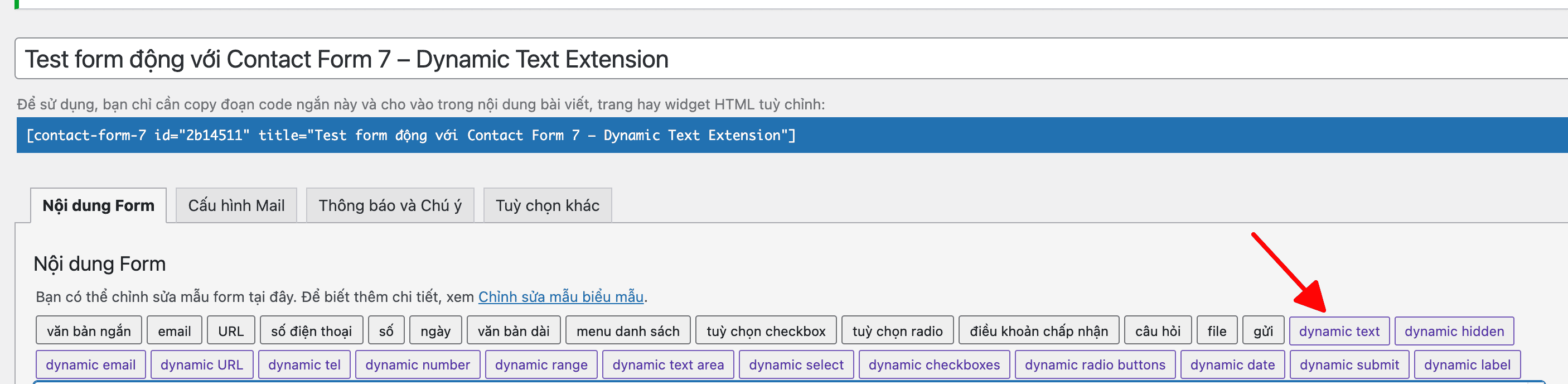
Bước 1: Vào form liên hệ ==> Tạo form mới ==> chọn thêm một tag tên là Dynamic Text (ở đây mình thay trường họ tên chẳng hạn)

Cách sử dụng Plugin Contact Form 7 – Dynamic Text Extension
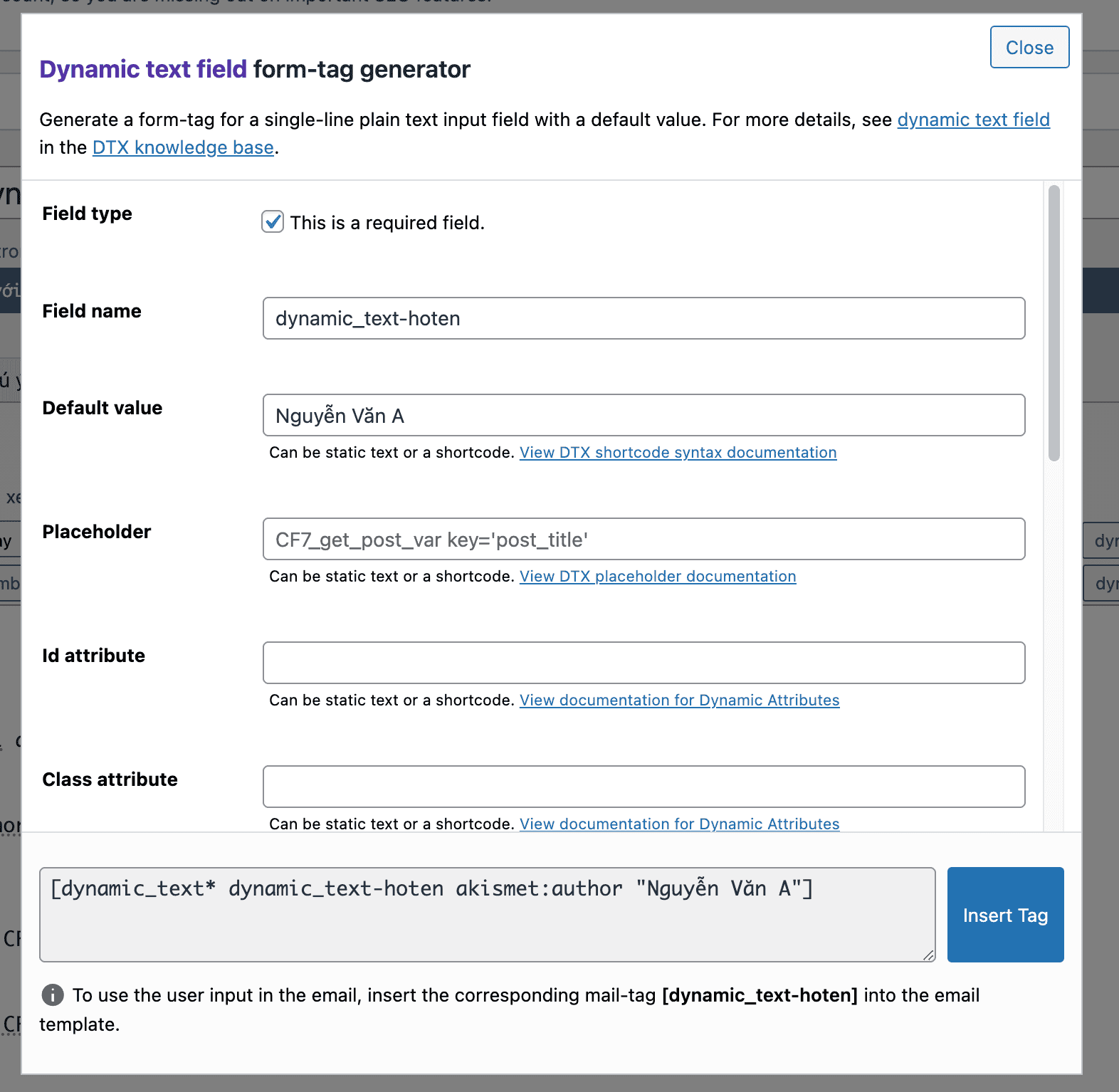
Bước 2: Bạn điền các thông tin vào thẻ biểu mẫu hiện lên
- Field type: This is a required field ==> bạn tick vào đây nếu chọn đây là trường bắt buộc
- Field name: dynamic_text-
xxx==> tên trường, bạn nên đặt theo tên giá trị cho dễ quản lý dynamic_text-hoten - Default value: Giá trị động ==> đây chính là giá trị mặc định động ở trên, ví dụ mình nhập: Nguyễn Văn A (click chuột phải xóa đi mới nhập được giá trị mới)
- Placeholder: Trình giữ chỗ động ==> đây chính là giá giữ chỗ động ở trên, ví dụ bạn cũng có thể nhập: Nguyễn Văn A (click chuột nhập giá trị mới luôn)
- Akismet: và nhớ tích chọn thêm Akismet nếu bạn có cài plugin Akismet ở dưới cùng để lọc spam nhé

Sử dụng Dynamic Text field
Shortcodes Dynamic Text field: lấy giá trị trong bài viết hiện tại
Mã ngắn này trả về giá trị của một giá trị cụ thể của trang WordPress hiện tại.
[CF7_get_current_var key="<insert key>"]
Ví dụ: Nếu bạn muốn lấy tiêu đề của trang hiện tại cho một biểu mẫu sẽ được hiển thị ở chân trang của trang web, giá trị của trường động của tôi sẽ sử dụng như sau:
CF7_get_current_var key='title'
Và sau đó thẻ biểu mẫu văn bản động sẽ trông như thế này:
[dynamic_text inputname "CF7_get_current_var key='title'"]
Các shortcode thường dùng:
Bất kỳ thuộc tính nào có sẵn từ đối tượng được truy vấn (kiểu: WP_Post, WP_User, và WP_Term), và trả về giá trị chuỗi hoặc số có thể được sử dụng như sau:
- Địa chỉ URL :CF7_get_current_var key=’url’
- Tiêu đề :CF7_get_current_var key=’title’
- Sên :CF7_get_current_var key=’slug’
- Mã số WordPress :CF7_get_current_var key=’ID’
- Hình ảnh nổi bật :CF7_get_current_var key=’image’
- Thể loại/Thẻ/Phân loại tùy chỉnh :CF7_get_current_var key=’terms’
- Siêu dữ liệu / Trường tùy chỉnh :CF7_get_current_var key='<meta key>’
- ID trường tùy chỉnh nâng cao :CF7_get_current_var key=’acf_id’
>> Chi tiết tham khảo: DTX Shortcode: Current Page Variables
Sử dụng Dynamic Hidden field
Dynamic Hidden Field là một trường ẩn (hidden field) trong biểu mẫu, dùng để truyền giá trị động mà người dùng không nhìn thấy nhưng có thể được gửi đi khi form được submit.
- Cách sử dụng Dynamic Hidden Field cũng tương tự như Dynamic Text field ở trên thôi
- Vào form liên hệ ==> Tạo form mới ==> chọn thêm một tag tên là Dynamic Hidden Field
- Các shortcode cũng tương tự như trên bạn chỉ việc thay dynamic_text bằng
dynamic_hiddenlà okie
Dynamic Hidden Field rất hữu ích khi bạn muốn thu thập hoặc xử lý dữ liệu mà người dùng không cần nhập trực tiếp, tối ưu hóa biểu mẫu và tăng tính tự động hóa!
Test form động với Contact Form 7 – Dynamic Text Extension
Sau đây mình sẽ test các shortcode thường dùng ở trên nhé
<label> Tên của bạn (Giá trị động) [dynamic_text* dynamic_text-hoten akismet:author "Nguyễn Văn A"]</label> <label> Tên của bạn (Trình giữ chỗ động) [dynamic_text dynamic_text-hoten2 placeholder:Nguy%E1%BB%85n%20V%C4%83n%20A akismet:author]</label> <label> Lấy tiêu đề của trang hiện tại: [dynamic_text dynamic_text-tieudehientai akismet:author "CF7_get_post_var key='post_title'"]</label> <label> Địa chỉ URL: [dynamic_text url "CF7_get_current_var key='url'"]</label> <label> Địa chỉ slug: [dynamic_text slug "CF7_get_current_var key='slug'"]</label> <label> Mã số WordPress: [dynamic_text maso "CF7_get_current_var key='id'"]</label> <label> Hình ảnh nổi bật: [dynamic_text hinhanh "CF7_get_current_var key='image"]</label> <label> Thể loại/Thẻ/Phân loại tùy chỉnh: [dynamic_text theloai "CF7_get_current_var key='terms'"]</label> [submit "Gửi"]
Và đây là kết quả:
Kết luận
Contact Form 7 – Dynamic Text Extension là một công cụ hữu ích giúp bạn tạo ra các form liên hệ thông minh và linh hoạt hơn. Nếu bạn đang sử dụng Contact Form 7 và muốn tăng tính tự động hóa cho các form của mình, đây chính là plugin bạn cần



