Tùy chỉnh trang thanh toán WooCommerce (Checkout Woocommerce) là một trong những cách hiệu quả để tối ưu trải nghiệm mua hàng và phù hợp với mục tiêu của bạn. Bạn có thể thêm, xóa hoặc chỉnh sửa các trường thông tin như họ tên, địa chỉ, số điện thoại, ghi chú,… để thu thập những dữ liệu cần thiết cho việc kinh doanh của mình.
Ví dụ: Nếu bạn không thường bán cho các công ty, hãy xóa trường Tên công ty. Nếu bạn gửi cho khách hàng những bất ngờ nhân ngày sinh nhật, hãy bao gồm trường Ngày sinh. Nếu bạn bán sản phẩm cho thú cưng, có thể bạn nên yêu cầu Loại thú cưng.
Trong bài viết này, ad sẽ hướng dẫn bạn cách tùy chỉnh trang thanh toán để đáp ứng nhu cầu của cả khách hàng và doanh nghiệp của bạn.
>> Tham khảo:
Hướng dẫn tùy biến trang thanh toán WooCommerce
Có nhiều cách tùy biến trang Checkout Woocommerce, bài viết này ad sẽ hướng dẫn các bạn tùy biến bằng plugin và thủ công
Sử dụng cài đặt thanh toán WooCommerce mặc định
WooCommerce mang đến cho người dùng những tính năng cơ bản có sẵn để chỉnh sửa trang checkout. Nếu bạn không cần chỉnh sửa quá nhiều thì có thể tận dụng những tính năng này của WooCommerce
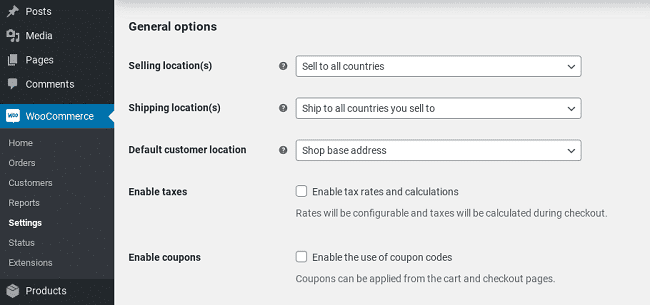
Bước 1: Thêm mã coupon khi thanh toán. Vào Dashboard chọn WooCommerce nhấn Setting. Tại tab General, kéo chuột xuống box Enable coupons => tích ô Enable the use of coupon codes để nhập mã giảm giá.

Cách tùy biến trang thanh toán WooCommerce
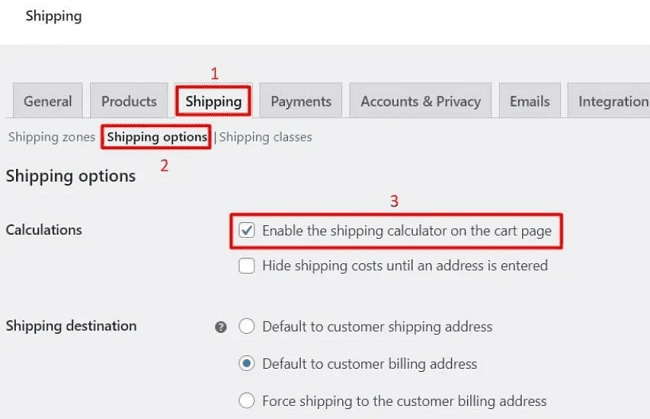
Bước 2: Cài đặt mục vận chuyển. Tại tab Shipping, chọn Shipping Options => tích vào Enable the shipping calculator on the cart page tại mục Calculations.

tùy biến trang Checkout WooCommerce
bạn có 2 lựa chọn là Default to customer shipping address (đặt địa chỉ giao hàng mặc định) hay Default to customer billing address (đặt địa chỉ thanh toán mặc định). Tùy thuộc vào mong muốn mà bạn lựa chọn cho phù hợp. Cuối cùng, bạn bấm chọn Save Changes để lưu lại thông tin.
Bước 3: Thiết lập quyền riêng tư, quản lý tài khoản khi thanh toán
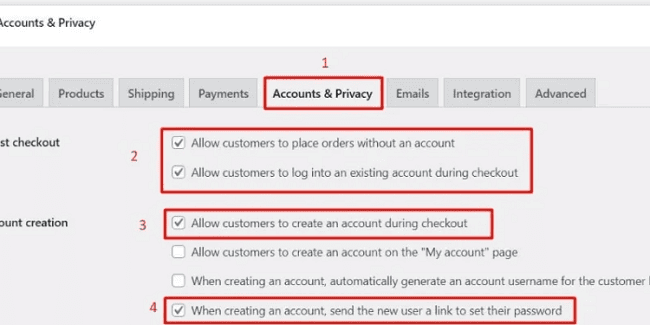
Để thiết lập 2 quyền này, bạn bấm chọn tab Accounts & Privacy và sẽ xuất hiện 2 mục sau:
- Guest checkout: Khi bấm chọn hết 2 ô sẽ cho phép bổ sung/xóa thanh toán của khách hàng hoặc thông tin đăng nhập tài khoản hiện có.
- Account creation: Bấm chọn ô Allow customers to create an account during checkout để khách hàng có thể tạo tài khoản và thực hiện đăng ký trong khi tiến hành thanh toán. Hoặc chọn ô When creating an account, send the new user a link to set their password để sau khi khách hàng tạo tài khoản hoàn, hệ thống sẽ gửi một link mới để cài đặt mật khẩu.

Thiết lập quyền riêng tư, quản lý tài khoản khi thanh toán
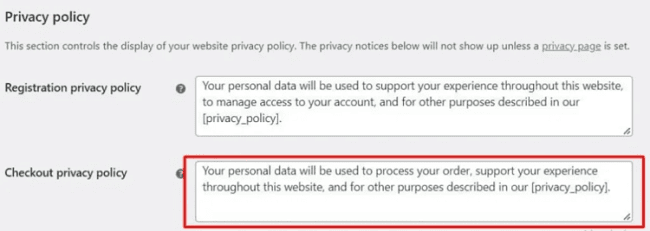
Tiếp theo kéo chuột xuống để tìm mục Privacy policy. Đến đây bạn cần chú ý điền vào box Checkout Privacy Policy để chắc chắn rằng khách hàng có thể thấy chính sách bảo mật trong thời gian thanh toán. Ngược lại nếu không muốn thì hãy để trống.

Kích hoạt Chính sách Riêng tư trang Checkout WooCommerce
Sử dụng plugin Checkout Field Editor (Checkout Manager) for WooCommerce
Ngoài cách trên thì bạn còn có thể sử dụng plugin miễn phí Checkout Field Editor để chỉnh sửa trang thanh toán. Cách thực hiện cụ thể như sau:
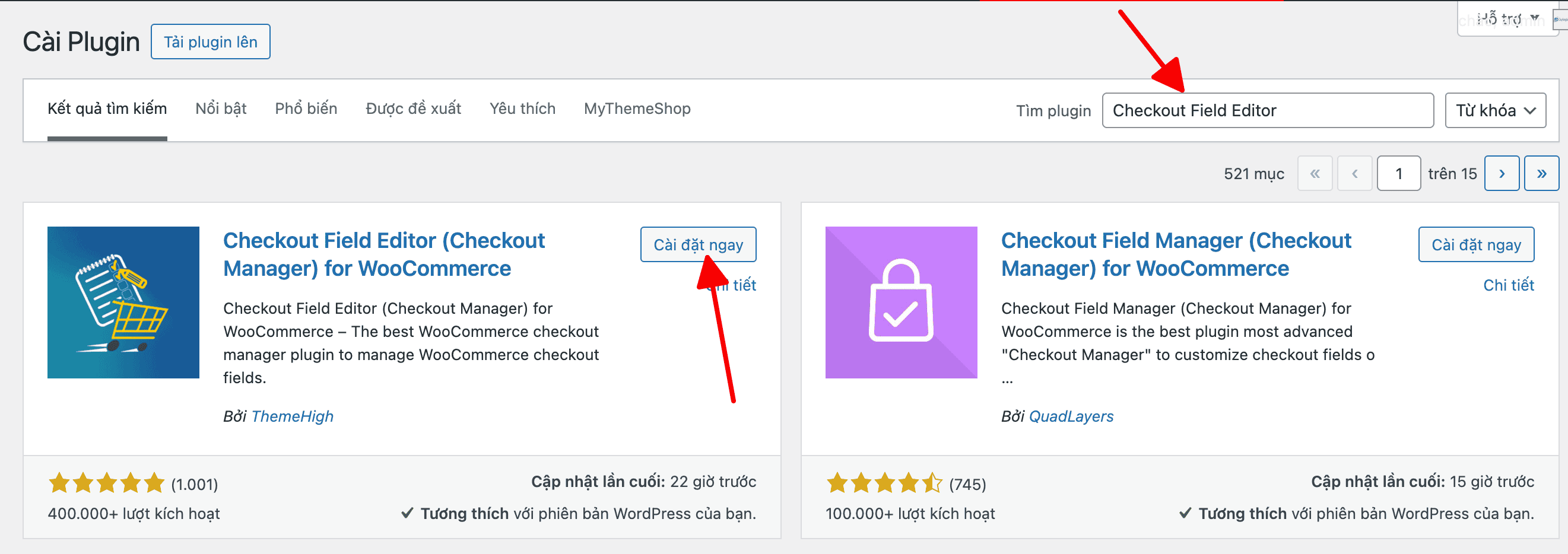
Bước 1: Trong giao diện WordPress, vào mục Plugin rồi Cài mới
Bước 2: Điền “Checkout Field Editor” => chọn “Enter” => “Cài đặt” => “Kích hoạt”

Sử dụng plugin Checkout Field Editor
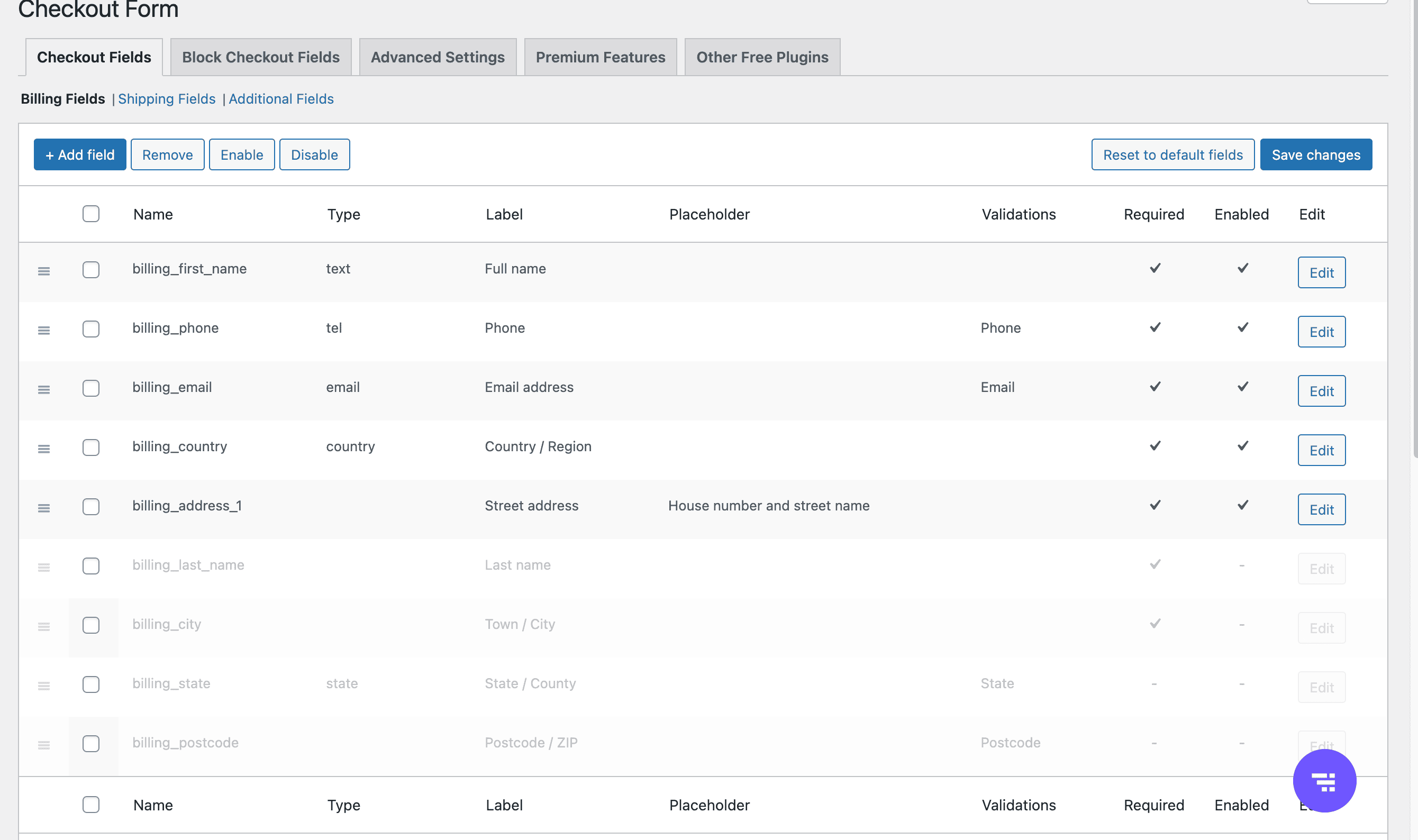
Bước 3: Vào WooCommerce rồi chọn Checkout Form

chỉnh sửa các trường trang Checkout WooCommerce
1. Trong đó, Billing Fields có những tính năng sau:
- Thêm trường (Add Field): Bổ sung một trường mới vào phần thanh toán
- Xóa (Remove): Loại bỏ một trường khỏi biểu mẫu và trình quản lý Checkout Editor
- Vô hiệu hóa (Disable): Ẩn một trường từ biểu mẫu thanh toán
- Kích hoạt (Enable): Hiển thị một trường cụ thể
- Khôi phục thiết lập mặc định cho các trường (Reset to default fields): Đặt lại tất cả cài đặt về giá trị mặc định
- Lưu thay đổi (Save changes): Ghi lại tất cả các điều chỉnh vừa thực hiện
2. Shipping Fields là nơi có các trường thuộc giao hàng.
3. Additional Fields là các trường bổ sung khác
Tùy biến trang Checkout WooCommerce bằng plugin Checkout Field Editor
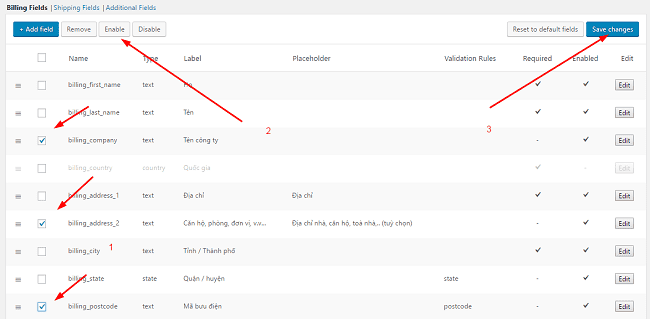
Hiển thị/ ẩn thị trường:
Để thực hiện việc ẩn hoặc hiển thị các trường trong biểu mẫu thanh toán, bạn chỉ cần đánh dấu vào các trường và lựa chọn Enable hoặc Disable, sau đó bấm Save changes.

ẩn hoặc hiển thị các trường trong biểu mẫu thanh toán
Bỏ bắt buộc:
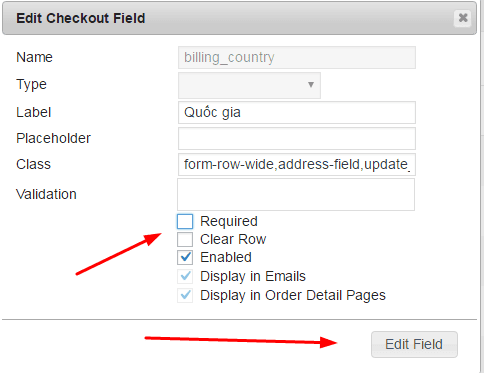
Để hủy bỏ yêu cầu nhập cho một trường, trước hết, bạn hãy đánh dấu vào trường đó và sau đó chọn Edit
Bỏ tích Required, chọn Edit Field

Bỏ bắt buộc các trường trong biểu mẫu thanh toán
Và Save Exchanges lưu lại là xong, quá đơn giản
Tùy biến thủ công bằng cách sử dụng đoạn mã
Theo mặc định, WooCommerce yêu cầu khách hàng cung cấp những thông tin sau:
- Tên đầu tiên
- Họ
- Tên công ty
- Quốc gia
- Dòng địa chỉ 1
- Dòng địa chỉ 2
- Thị trấn/Thành phố
- Tỉnh/Quận/Huyện
- Mã bưu chính/ZIP
- Điện thoại
- Địa chỉ email
- Ghi chú đơn hàng
Bạn có cần tất cả chúng không? Có lẽ là không.
Cách này phù hợp với các bạn không thích xài plugin, đơn giản như chỉ cần giữ các trường như: Họ tên, Số điện thoại và Email thôi, còn lại xóa hết. Thì áp dụng cách này là nhanh nhất
Cách làm là thêm đoạn mã code vào file funtions.php và CSS tùy chỉnh trong style.css của theme hoặc Child theme bạn đang sử dụng nhé. Khuyến khích dùng child theme vì khi update theme chính sẽ không bị mất code tùy chỉnh này.
>> Tham khảo: Cách tạo Child theme Wordpress
Dưới đây là danh sách full các trường trong mảng được truyền vào hook lọc woocommerce_checkout_fields trong trang checkout của WooCommerce:
/** * Billing Checkout Fields */ billing_first_name billing_last_name billing_company billing_address_1 billing_address_2 billing_city billing_postcode billing_country billing_state billing_email billing_phone /** * Shipping Checkout Fields */ shipping_first_name shipping_last_name shipping_company shipping_address_1 shipping_address_2 shipping_city shipping_postcode shipping_country shipping_state /** * Account Checkout Fields */ account_username account_password account_password-2 /** * Order Checkout Fields */ order_comments
Mỗi trường được truyền vào woocommerce_checkout_fields chứa một mảng các thuộc tính bên dưới:
- type – loại trường (text, textarea, password, select)
- label – nhãn cho trường nhập liệu
- placeholder – placeholder cho đầu vào
- class – lớp cho đầu vào
- required – true hoặc false, trường đó có bắt buộc hay không
- clear – đúng hoặc sai, áp dụng sửa lỗi rõ ràng cho field/label
- label_class – lớp cho phần tử label
- options – cho các hộp chọn, mảng các tùy chọn (cặp khóa => giá trị)/(key => value pairs)
Xóa trường thanh toán:
Bây giờ để xóa các trường bạn không muốn có trong trang thanh toán WooCommerce, hãy sử dụng đoạn mã code này và thay đổi các khóa mảng cho phù hợp với danh sách ở trên:
add_filter('woocommerce_checkout_fields', 'remove_checkout_field');
function remove_checkout_field($fields) {
unset($fields['billing']['billing_company']); // Xóa trường "Công ty"
return $fields;
}
Lưu ý: Trường Quốc gia là bắt buộc . Nếu bạn xóa trường này, đơn hàng sẽ không thể hoàn tất và biểu mẫu thanh toán của bạn sẽ hiển thị lỗi sau: “Vui lòng nhập địa chỉ để tiếp tục”.
Thêm một trường mới vào Billing
Để thêm một trường mới vào phần Billing trên trang Checkout của WooCommerce, bạn có thể sử dụng đoạn mã sau và thêm nó vào file functions.php của child theme
Đoạn mã thêm trường mới vào Billing:
// Thêm một trường mới vào phần Billing
add_filter('woocommerce_checkout_fields', 'add_custom_billing_field');
function add_custom_billing_field($fields) {
// Thêm trường "Mã số thuế"
$fields['billing']['billing_tax_id'] = array(
'type' => 'text', // Loại trường (text, email, password, v.v.)
'label' => __('Tax ID (Mã số thuế)', 'woocommerce'), // Tiêu đề
'placeholder' => __('Nhập mã số thuế của bạn', 'woocommerce'), // Gợi ý nhập liệu
'required' => false, // Có bắt buộc không
'class' => array('form-row-wide'), // Lớp CSS
'clear' => true, // Xóa dòng trước trường tiếp theo
);
return $fields;
}
Hiển thị và lưu giá trị của trường mới:
1. Lưu giá trị trường mới vào Order Meta:
add_action('woocommerce_checkout_update_order_meta', 'save_custom_billing_field');
function save_custom_billing_field($order_id) {
if (!empty($_POST['billing_tax_id'])) {
update_post_meta($order_id, '_billing_tax_id', sanitize_text_field($_POST['billing_tax_id']));
}
}
2. Hiển thị giá trị trong Admin Order:
add_action('woocommerce_admin_order_data_after_billing_address', 'display_custom_billing_field_in_admin', 10, 1);
function display_custom_billing_field_in_admin($order) {
$billing_tax_id = get_post_meta($order->get_id(), '_billing_tax_id', true);
if ($billing_tax_id) {
echo '<p><strong>' . __('Tax ID (Mã số thuế):', 'woocommerce') . '</strong> ' . esc_html($billing_tax_id) . '</p>';
}
}
3. Hiển thị giá trị trong Email Order:
add_filter('woocommerce_email_order_meta_fields', 'add_custom_billing_field_to_email', 10, 3);
function add_custom_billing_field_to_email($fields, $sent_to_admin, $order) {
$fields['billing_tax_id'] = array(
'label' => __('Tax ID (Mã số thuế)', 'woocommerce'),
'value' => get_post_meta($order->get_id(), '_billing_tax_id', true),
);
return $fields;
}
4. Hiển thị giá trị trên trang Thank You và Order Details:
add_action('woocommerce_thankyou', 'display_tax_id_on_thank_you_page', 20);
add_action('woocommerce_view_order', 'display_tax_id_on_thank_you_page', 20);
function display_tax_id_on_thank_you_page($order_id) {
$billing_tax_id = get_post_meta($order_id, '_billing_tax_id', true); // Lấy giá trị từ meta
if (!empty($billing_tax_id)) {
echo '<p><strong>' . __('Tax ID (Mã số thuế):', 'woocommerce') . '</strong> ' . esc_html($billing_tax_id) . '</p>';
}
}
Khi khách hàng xem lại đơn hàng trong “My Account” (Tài khoản của tôi), trường “Mã số thuế” cũng sẽ hiển thị.
Bỏ bắt buột đối với các trường trong trang checkout woocommerce
Theo mặc định, một số trường nhất định của trang thanh toán là bắt buộc. Người dùng không thể hoàn tất giao dịch mua hàng nếu không điền đúng các trường đó. Nếu bạn muốn biến các trường đó thành tùy chọn và không bắt buộc, hãy sử dụng đoạn mã PHP này:
add_filter( 'woocommerce_checkout_fields', 'bbloomer_required_woo_checkout_fields' );
function bbloomer_required_woo_checkout_fields( $fields ) {
$fields['billing']['billing_first_name']['required'] = false;
return $fields;
}
Ngoài ra, nếu bạn muốn bắt buộc phải nhập một trường nào đó, hãy đổi văn bản “false” thành“ true ”
Thay đổi nhãn trường nhập liệu (input field labels) và chỗ giữ chỗ (placeholders) :
Thêm mã sau vào tệp functions.php của chủ đề con để chỉnh sửa nhãn và chỗ giữ chỗ của trường thanh toán.
add_filter( 'woocommerce_checkout_fields', 'bbloomer_rename_woo_checkout_fields' );
function bbloomer_rename_woo_checkout_fields( $fields ) {
$fields['billing']['billing_first_name']['placeholder'] = 'New placeholder';
$fields['billing']['billing_first_name']['label'] = 'New label';
return $fields;
}
Kết luận
Như vậy ad đã hướng dẫn các bạn biết cách tùy chỉnh các trường trong trang thanh toán của Woocommerce. Rất đơn giản phải không nào ^^
Chúc bạn tùy chỉnh thành công! 😊