Google vừa thông báo rằng định dạng hình ảnh AVIF sẽ được hỗ trợ trên Google Tìm kiếm và Google Hình ảnh. AVIF sẽ giảm đáng kể kích thước hình ảnh và cải thiện điểm Core Web Vitals, đặc biệt là Largest Contentful Paint.
Điều này có thể giúp các trang web cải thiện hiệu suất và tăng khả năng xếp hạng trên Google. Dưới đây là giải thích chi tiết về lý do tại sao AVIF quan trọng và có thể giúp bạn cải thiện SEO (Tối ưu hóa công cụ tìm kiếm):
Định dạng hình ảnh AVIF là gì?
AVIF (AVI Image File Format) là một định dạng hình ảnh mới, giúp nén hình ảnh tốt hơn so với các định dạng hiện tại như JPEG, PNG và GIF. Điều này có nghĩa là hình ảnh AVIF có dung lượng nhỏ hơn (50% đối với định dạng JPEG) nhưng vẫn giữ được chất lượng cao. Ngoài ra, AVIF cũng hỗ trợ các tính năng như:
- Hỗ trợ nền trong suốt như PNG.
- Ảnh động như GIF.
- Ảnh chất lượng cao với dải màu rộng và độ tương phản tốt.
Tại sao lại cần định dạng hình ảnh mới?
Một trong những điều lớn mà định dạng hình ảnh AVIF làm được là nó sửa những lỗi lớn nhất của WebP. WebP đã hơn 10 năm tuổi và AVIF là bản nâng cấp lớn so với định dạng WebP. Hai định dạng này có liên quan về mặt kỹ thuật: cả hai đều dựa trên codec video từ họ VPx. WebP sử dụng phiên bản VP8 cũ, trong khi AVIF dựa trên AV1, là thế hệ tiếp theo sau VP10 .
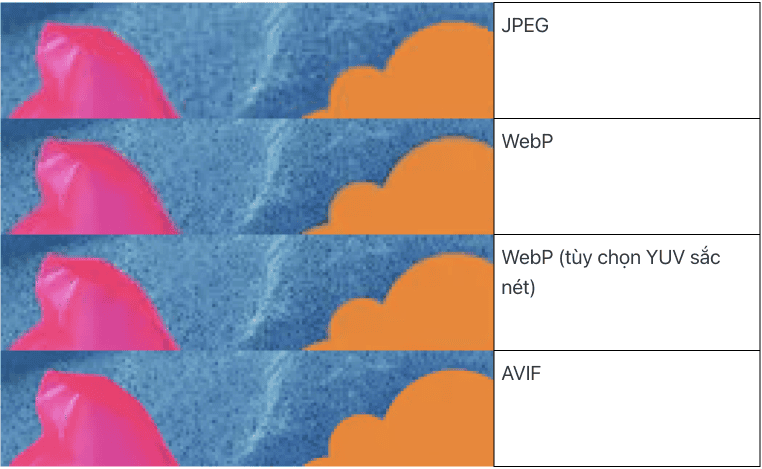
WebP bị giới hạn ở độ sâu màu 8 bit và ở chế độ hoạt động nén tốt nhất, nó chỉ có thể lưu trữ màu ở một nửa độ phân giải của hình ảnh (được gọi là lấy mẫu sắc độ). Điều này khiến các cạnh của màu bão hòa bị nhòe hoặc bị điểm ảnh hóa trong WebP. AVIF hỗ trợ màu 10 và 12 bit ở độ phân giải đầy đủ và dải động cao (HDR).

so sánh định dạng AVIF với các định dang JPEG, WebP
AV1 cũng sử dụng một kỹ thuật nén mới: chroma-from-luma. Hầu hết các định dạng hình ảnh lưu trữ độ sáng riêng biệt với sắc thái màu. AVIF sử dụng kênh độ sáng để đoán kênh màu trông như thế nào. Chúng thường có mối tương quan, do đó, một phỏng đoán tốt sẽ cho kích thước tệp nhỏ hơn và các cạnh sắc nét hơn.
Tại sao định dạng hình ảnh AVIF cải thiện SEO ?
- Tốc độ tải trang nhanh hơn: Dung lượng hình ảnh AVIF nhỏ hơn, vì vậy trang web của bạn sẽ tải nhanh hơn. Google ưu tiên các trang web tải nhanh khi xếp hạng tìm kiếm vì chúng cung cấp trải nghiệm tốt hơn cho người dùng.
- Tăng số lượng trang được Google thu thập dữ liệu: Khi trang tải nhanh hơn, Googlebot (công cụ thu thập dữ liệu của Google) có thể thu thập dữ liệu nhiều trang hơn trên website của bạn, giúp cải thiện khả năng các trang được hiển thị trên kết quả tìm kiếm.
So sánh định dạng hình ảnh AVIF với WebP
AVIF thường tốt hơn WebP – một định dạng hình ảnh tối ưu khác, vì chúng cung cấp dung lượng nhỏ hơn và chất lượng hình ảnh cao hơn. Tuy nhiên, WebP có thể tốt hơn trong trường hợp cần giữ nguyên chất lượng hình ảnh gốc mà không cần nén.
Hiện trạng hỗ trợ định dạng hình ảnh AVIF
Trình duyệt hỗ trợ
AVIF hiện được hỗ trợ trên các trình duyệt phổ biến như Chrome, Edge, Firefox, Opera và Safari
>> tham khảo: https://caniuse.com/avif
Nền tảng quản lý nội dung hỗ trợ
Không phải tất cả các hệ thống quản lý nội dung đều hỗ trợ AVIF. Tuy nhiên, cả WordPress và Joomla đều hỗ trợ AVIF
CDN hỗ trợ
Về CDN, Cloudflare cũng đã hỗ trợ AVIF.
Mạng xã hội hỗ trợ
Nghiên cứu được thực hiện vào tháng 7 năm 2024 bởi Joost de Valk (người sáng lập Yoast) đã phát hiện ra rằng không phải tất cả các nền tảng truyền thông xã hội đều hỗ trợ tệp AVIF. Ông phát hiện ra rằng LinkedIn, Mastodon, Slack và Twitter/X hiện không hỗ trợ AVIF nhưng Facebook, Pinterest, Threads và WhatsApp lại hỗ trợ.
Làm thế nào để sử dụng hình ảnh AVIF trên trang Web ?
Bạn không cần phải thực hiện thao tác đặc biệt nào để tệp AVIF của mình được Google lập chỉ mục.. Chỉ cần sử dụng chúng như các định dạng hình ảnh thông thường khác, Google sẽ tự động thu thập và hiển thị chúng trên kết quả tìm kiếm.
>> Tham khảo: Cách tạo và phục vụ các tệp AVIF bằng ShortPixel Image Optimizer
Hướng dẫn chuyển đổi sang định dạng hình ảnh AVIF
- Nếu dùng Wordpress bạn có thể sử dụng các Plugin để cài đặt như: ShortPixel Image Optimizer (nên dùng), Imagify, Converter for Media, Optimole, …
- Nếu bạn không dùng Wordpress, bạn có thể sử dụng các trang web này để chuyển đổi trực tiếp: https://convertio.co/vn/webp-avif/, https://squoosh.app/, …
>> Tham khảo: Hướng dẫn sử dụng ShortPixel
Kết luận: tại sao bạn nên quan tâm?
Sử dụng hình ảnh AVIF có thể giúp trang web của bạn tải nhanh hơn, giảm dung lượng lưu trữ, và cải thiện thứ hạng SEO trên Google. Nếu bạn muốn trang web của mình hoạt động hiệu quả hơn và thu hút nhiều khách truy cập hơn từ Google, bạn nên cân nhắc chuyển sang sử dụng định dạng hình ảnh AVIF.