Breadcrumbs là một yếu tố điều hướng quan trọng giúp người dùng và công cụ tìm kiếm dễ dàng hiểu được cấu trúc website của bạn. Đối với WordPress, hầu hết các theme pro hiện nay đều tích hợp sẵn breadcrumbs nhưng với một số theme chưa hỗ trợ thì việc tích hợp breadcrumbs trở nên đơn giản hơn bao giờ hết nhờ các plugin SEO mạnh mẽ như Yoast SEO.
Bài viết này sẽ hướng dẫn bạn từng bước cách thêm breadcrumbs vào website của mình, tối ưu trải nghiệm người dùng và cải thiện SEO.
>> Tham khảo: Tạo lại ảnh thumbnails trong WordPress
Breadcrumbs là gì và tại sao lại quan trọng?
Breadcrumb là một đường dẫn văn bản nhỏ, thường nằm ở đầu trang, cho biết người dùng đang ở đâu trên trang web. Chúng hiển thị vị trí hiện tại của người dùng trong cấu trúc phân cấp của website, bắt đầu từ trang chủ và kết thúc bằng trang hiện tại. Ví dụ: Home> WordPress > Thủ Thuật > Bài Viết Hiện Tại.
Lợi ích của Breadcrumbs:
- Cải thiện trải nghiệm người dùng (UX): Giúp người dùng dễ dàng biết họ đang ở đâu và có thể quay lại các danh mục cha một cách nhanh chóng.
- Tối ưu SEO:
- Tăng khả năng crawl website: Giúp các bot của công cụ tìm kiếm hiểu rõ hơn về cấu trúc phân cấp nội dung của bạn.
- Tạo snippet phong phú: Google thường hiển thị breadcrumbs trong kết quả tìm kiếm thay vì URL thô, giúp liên kết của bạn nổi bật hơn và tăng tỷ lệ nhấp (CTR).
- Giảm tỷ lệ thoát trang (Bounce Rate): Người dùng có thể dễ dàng điều hướng đến các trang liên quan thay vì rời khỏi website.
Các bước chèn breadcrumbs bằng Yoast SEO
Yoast SEO không chỉ là một plugin tối ưu hóa nội dung mà còn cung cấp tính năng breadcrumbs mạnh mẽ. Dưới đây là các bước để kích hoạt và hiển thị chúng trên website WordPress của bạn.
ad sẽ hướng dẫn các bạn thực hiện lần lượt từng trang một trong theme Flatsome nhé, các theme khác tương tự
Bước 1: Kích hoạt tính năng breadcrumbs trong Yoast SEO
Đầu tiên, bạn cần đảm bảo tính năng breadcrumbs đã được bật trong cài đặt của Yoast SEO.
- Đăng nhập vào trang quản trị WordPress của bạn.
- Trên thanh menu bên trái, di chuột đến Yoast SEO ==> Thiết lập ==> Nâng cao ==> Breadcrumbs.
- Cấu hình hiển thị: Bạn có thể tùy chỉnh các mục sau:
- Dấu phân cách giữa các breadcrumbs: Thường là dấu > hoặc /.
- Anchor text cho trang chủ: Văn bản hiển thị cho liên kết về trang chủ (ví dụ: “Trang chủ” hoặc “Home”).
- Hiển thị trang blog: Chọn có hiển thị trang blog trong breadcrumbs hay không.
- Loại Taxonomy cho bài viết: Chọn danh mục hoặc thẻ (thường là danh mục) để hiển thị trong breadcrumbs của bài viết.
- Hiển thị trang lỗi 404: Cho phép hiển thị breadcrumbs trên trang 404.
- Sau khi cấu hình, đừng quên nhấn Lưu thay đổi.
Bước 2: Thêm đoạn code breadcrumbs vào theme của bạn
Sau khi kích hoạt trong Yoast SEO, bạn cần thêm một đoạn code nhỏ vào các file template của theme WordPress để hiển thị breadcrumbs ra ngoài giao diện.
Lưu ý: Trước khi chỉnh sửa file theme, hãy luôn sao lưu website của bạn và tốt nhất là sử dụng Child Theme để đảm bảo các thay đổi không bị mất khi theme chính được cập nhật.
Bạn cần thêm đoạn code sau vào các vị trí mà bạn muốn breadcrumbs xuất hiện. Các vị trí phổ biến bao gồm:
- single.php (dưới tiêu đề bài viết)
- page.php (dưới tiêu đề trang)
- archive.php (trang lưu trữ bài viết, danh mục, thẻ)
Đoạn code cần thêm:
<div class="breadcrumbs"><?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '</p><p id="breadcrumbs">','</p><p>' );
}
?></div>Chèn Breadcrumbs vào trang đơn
Trang đơn của theme Flatsome có nhiều kiểu style (template-page) khác nhau. Do đó, theo ad thì chỉ nên chèn Breadcrumbs vào trang đơn có bố cục sidebar trái hoặc sidebar phải, vì nó hiển thị tương đương như trong bài viết nên sẽ đẹp và hữu dụng hơn. Các bạn không nên chèn Breadcrumbs vào các kiểu trang khác, đặc biệt là kiểu full-width.
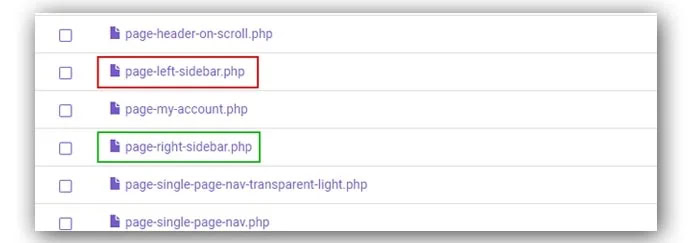
Các bạn vào File Manager trong hosting, truy cập thư mục wp-content > themes > flatsome > page-right-sidebar.php hoặc page-left-sidebar.php.
- Trong File Manager, các bạn tìm tới thư mục
wp-content/themes/flatsomesẽ có các file template của trang đơn. Chỉ nên chèn Breadcrumbs vào trang đơn có sidebar trái hoặc phải.

chèn Breadcrumbs vào trang đơn có sidebar trái hoặc phải.
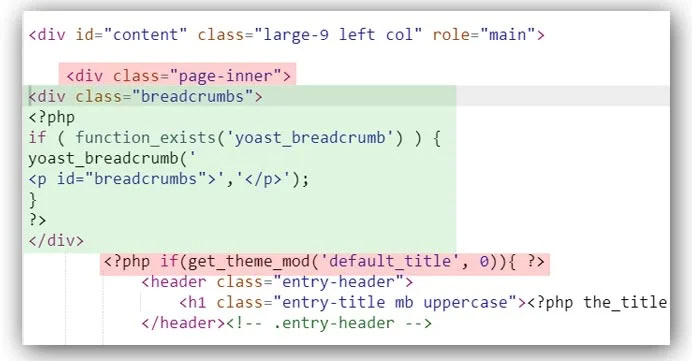
Bây giờ mình sẽ thực hiện chèn Breadcrumbs vào trang đơn có sidebar bên phải nhé! Mở file page-right-sidebar.php.
- Chèn Breadcrumb vào giữa đoạn
<div class=”page-inner”>và<?php if(get_theme_mod(‘default_title’, 0)){?>

chèn Breadcrumbs vào trang đơn có sidebar bên phải
Sau đó, các bạn copy đoạn CSS này bỏ vào phần tùy chọn CSS của theme nhé! Giao diện ==> Tùy chỉnh ==> Tùy chỉnh CSS
.breadcrumbs {
text-transform: uppercase;
color: #222;
font-weight: 700;
letter-spacing: 0;
padding: 0;
}
#breadcrumbs {
margin-bottom: 10px;
font-size: 14px;
color: gray;
text-transform: none;
}
.breadcrumbs a {
color: #fba646;
margin-left:0 !important;
font-weight: 400;
}
Sau khi dán đoạn code vào đúng vị trí và update CSS cho nó, các bạn lưu lại và ra bên ngoài xem thành quả và thay đổi thành màu sắc tương ứng với giao diện website của bạn nhé
Chèn Breadcrumbs vào bài viết
Chèn breadcrumbs vào bài viết cũng gần tương đương như chèn vào trang đơn.
Các bạn truy cập thư mục sau trong File manager: wp-content > themes > flatsome > template-parts > posts.
Đối với theme Flatsome, bài viết có thể tùy chỉnh sidebar trái hoặc sidebar phải, tương ứng với 2 file layout-left-sidebar.php và layout-right-sidebar.php. Các bạn có thể chèn code hiển thị Breadcrumbs vào 2 file đó.
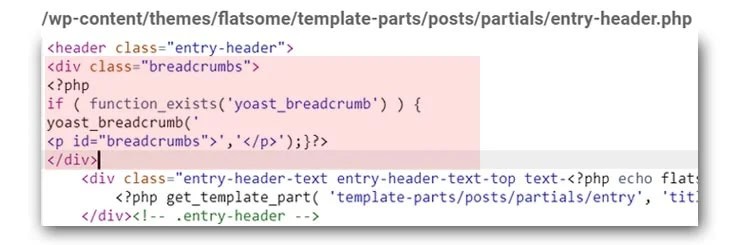
Tuy nhiên, trong theme Flatsome có một file entry-header.php sẽ áp dụng phần đầu trang cho cả 2 layout trên. Do đó, chúng ta sẽ chèn code hiển thị Breadcrumbs tại file này. Bạn cần truy cập đường dẫn sau: wp-content > themes > flatsome > template-parts > posts > partials > entry-header.php
- Chèn code hiển thị Breadcrumbs vào ngay sau
<header class=”entry-header”>

Chèn Breadcrumbs vào bài viết
Sau đó, lưu lại và hưởng thành quả:

Thành quả sau khi chèn Breadcrumbs vào bài viết
Kết luận
Việc thêm breadcrumbs không chỉ là một thủ thuật SEO đơn giản mà còn là một bước quan trọng để nâng cao trải nghiệm người dùng trên website WordPress của bạn. Với sự hỗ trợ của Yoast SEO, quá trình này trở nên dễ dàng và hiệu quả hơn bao giờ hết. Chúc bạn thành công!